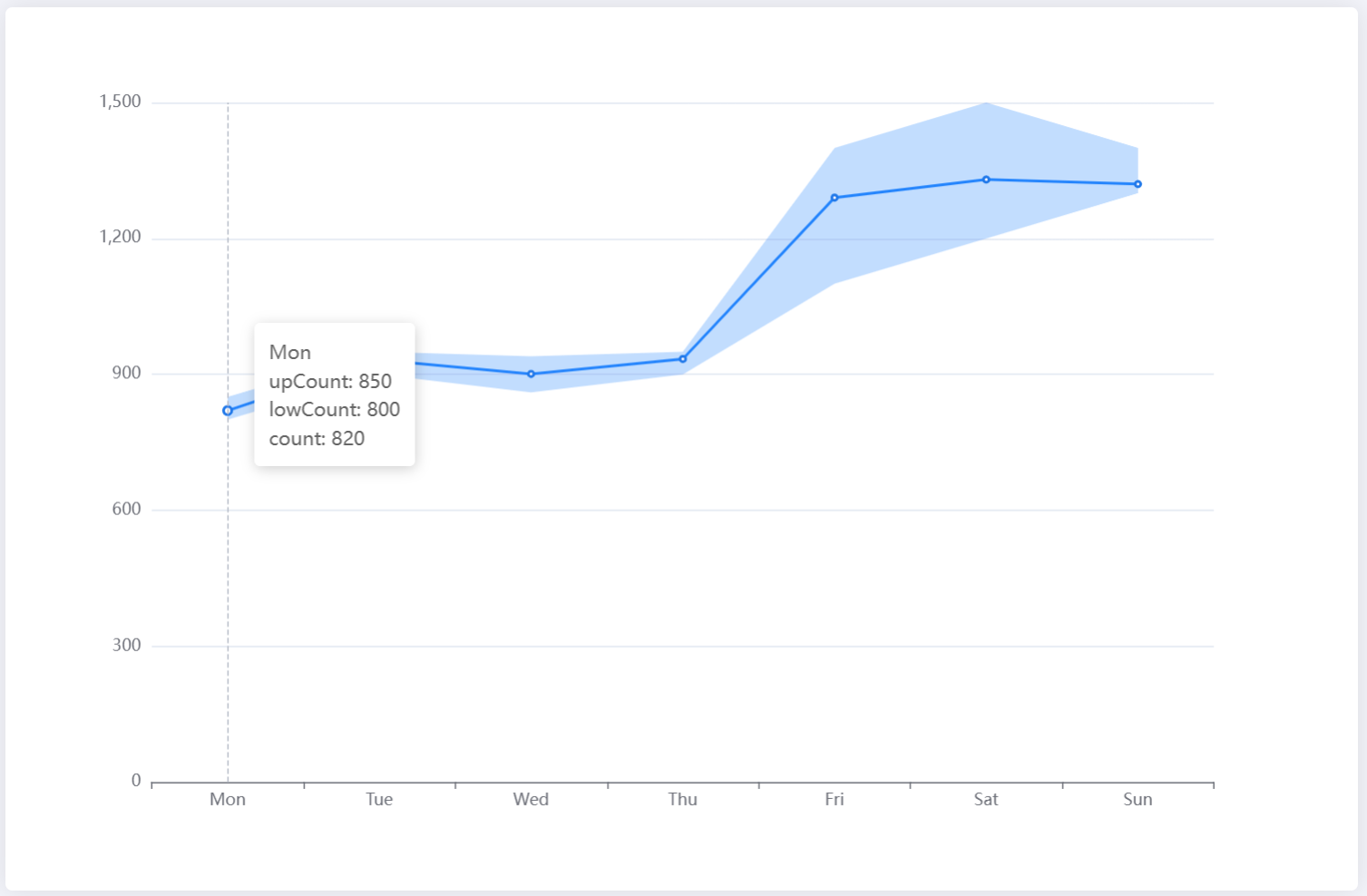
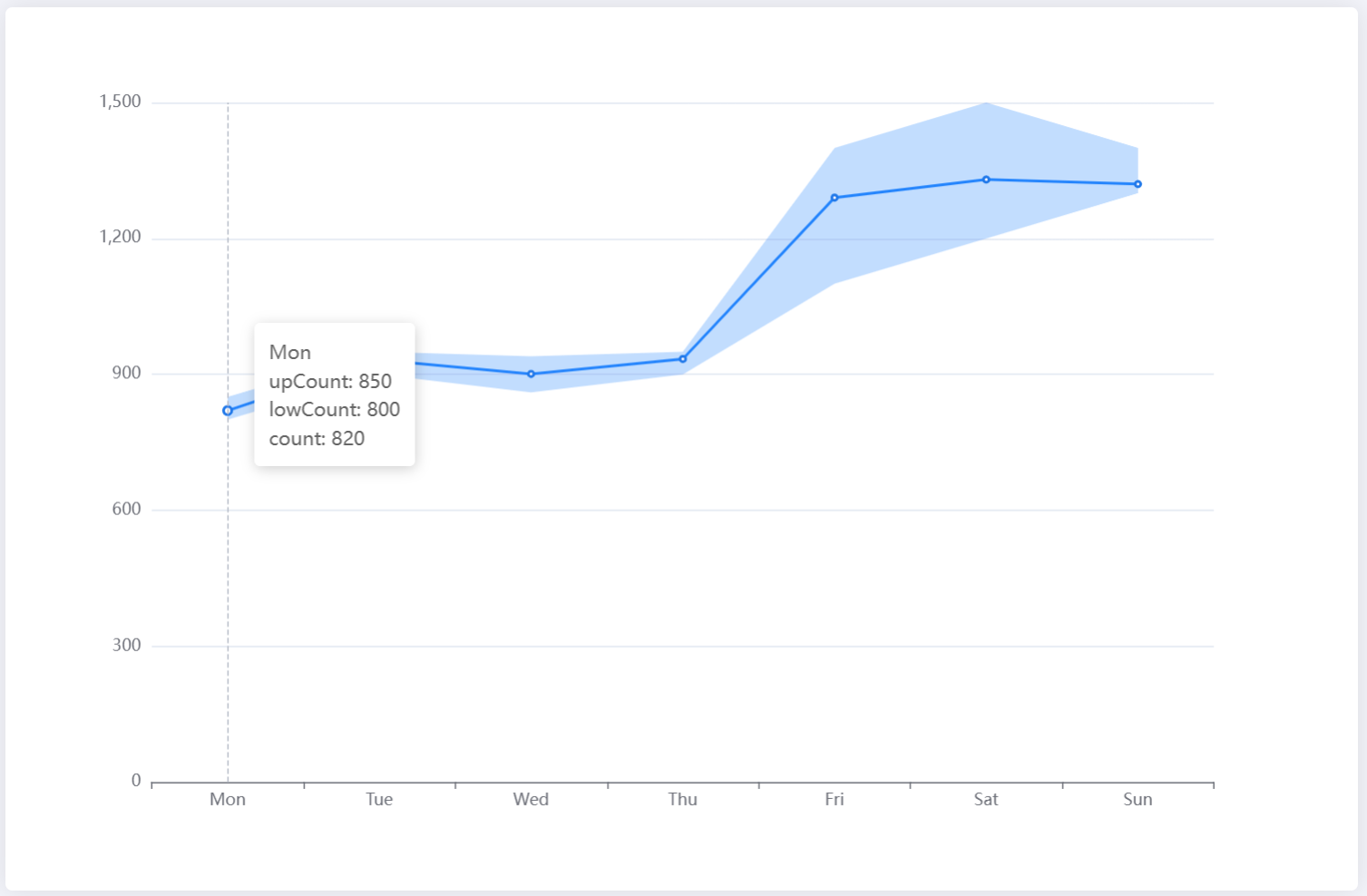
效果图

echarts配置项
let data = [
{val:820, up:850, low:800},
{val:932, up:950, low:900},
{val:901, up:940, low:860},
{val:934, up:950, low:900},
{val:1290, up:1400, low:1100},
{val:1330, up:1500, low:1200},
{val:1320, up:1400, low:1300}
];
option = {
color:['','','#3475EB'],
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
let str = params[0].name + '<br/>';
for (var i in params) {
if (i == 0) {
str += 'upCount' + ': ' + (params[0].value?(params[0].value+params[1].value):'-') + "<br/>";
}else if (i == 1) {
str += 'lowCount' + ': ' + (params[0].value?params[0].value:'-') + "<br/>";
}else {
str += params[i].seriesName + ': ' + (params[i].value?params[i].value:'-') + "<br/>";
}
}
return str;
}
},
yAxis: {},
series: [
{
type: "line",
data: data.map(item => item?item.up - (item.up-item.low):''),
symbol: 'none',
lineStyle: {
opacity: 0,
},
stack: 'all',
},
{
type: "line",
data: data.map(item => item?item.up-item.low:''),
symbol: 'none',
lineStyle: {
opacity: 0,
},
stack: 'all',
areaStyle: {
color:'rgba(52, 117, 235, 0.4)'
},
},
{
name: 'count',
data: data.map(item => item?item.val:''),
type: "line"
}
]
}